Membuat Mockup Template Kaos atau T-Shirt tampilan realistis dikerjakan dengan CorelDRAW, hasilnya aku rasa tidak begitu mengecewakan, seperti gambar yang sampeyan lihat di bawah ini... ya kan?!... template ini sama kayak template dalam format PSD yang umum biasa digunakan oleh para desainer untuk menampilkan hasil desain dengan tampilan yang nyata;
Untuk membuatnya langkahnya sebagai berikut:
1. Tampilkan Object Manager pada Menu Bar > Window > Dockers > Object Manager, secara default kita bekerja pada Layer 1, dobel klik pada Rectangle tool di Toolbox untuk membuat objek kotak seukuran kertas halaman disini aku menggunakan ukuran A4, beri warna apasaja di Color Palette, misalnya klik warna merah muda, objek ini berfungsi sebagai warna kaos;
2. Klik panah di samping kanan, pilih New Layer;
3. Sehingga akan tercipta Layer baru yaitu Layer 2, selanjutnya Import gambar foto kaos polos, diusahakan yang berwarna putih;
4. Jiplak kaos dengan Bezier tool;
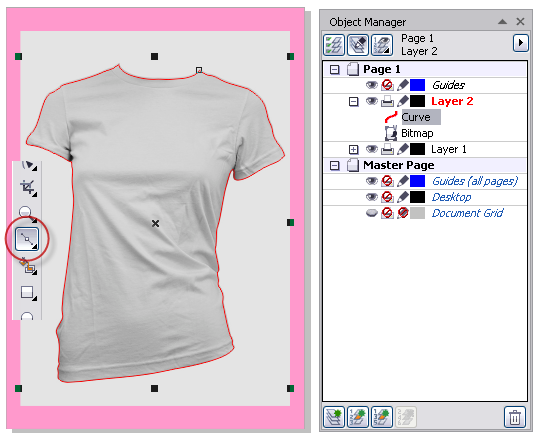
5. Seleksi objek kurva dan objek bitmap kaos dan pada Property Bar klik tombol Intersect;
6. Buang objek bitmap yang asli, yang tertinggal objek bitmap hasil Intersect dan objek kurva, selanjutnya buat layer baru yaitu Layer 3, geser objek kurva ke Layer 3;
7. Hasilnya seperti gambar dibawah;
8. Dobel klik pada Rectangle tool di Toolbox untuk membuat objek kotak baru;
9. Seleksi objek kurva dan objek kotak dan pada Property Bar klik tombol Combine;
10. Sehingga akan menjadi satu objek kurva dan beri warna hitam pada Color Palette;
11. Kembali ke Layer 2, seleksi objek bitmap (kaos) pada Toolbox klik menu Transparency tool, arahkan ke objek kaos drag ke samping atau kebawah sama saja;
12. Pada Property Bar atur Uniform > Subtract > 0, sehingga hasilnya seperti gambar dibawah ini;
13. Langkah membuat Template kaos selesai, tapi template ini masih belum siap pakai, karena harus ada Layer baru untuk menempatkan desain kita nantinya;
14. Langkahnya sebagai berikut: buat Layer baru seperti langkah nomor 2, disini adalah Layer 4, geser objek pada Layer 3 ke Layer 4, begitu juga objek yang ada di Layer 2 geser ke Layer 3, sehingga Layer 2 kosong tidak ada objek, disitulah tempat "Desain_ente"
15. Klik Layer 2, Import desain apa saja, sebagai contoh disini aku Import gambar burung rajawali dengan format JPG, pada Layer 2 tersebut kita tidak perlu memotong objek pada Desain kita, karena pada Layer 2 tertutup objek pada Layer 4 yaitu background hitam;
16. Hasilnya seperti gambar dibawah ini, setelah di Export;
17. Kita juga bisa memodifikasi template tersebut, dengan mengubah warna kaos, atau juga mengubah background dengan tekstur yang kita kehendaki;
18. Demikian ngetrik membuat Template kaos yang siap pakai untuk kita gunakan sebagai tampilan visual secara realistis pada desain kaos yang sudah kita buat sebelumnya, semoga bermanfaat;
Catatan :
Untuk memudahkan dalam mengingat, urutan layer (lapis) sebagai berikut:
Layer 1 : Warna Kaos
Layer 2 : Tempat Desain kita
Layer 3 : Tekstur kaos
Layer 4 : Background
Free Download template kaos yang telah kita buat diatas dengan format CorelDRAW - 1103 kb
DOWNLOAD